In this Figma review, you’ll learn everything you need to know about this popular design tool.
Here’s what we’ll cover:
- Who Figma is for
- Its best features
- Pros and cons
- Figma alternatives.
Let’s dive right in.
Figma Review
-
Ease of Use
-
Features
-
Customer Support
-
Price
Summary
Figma is a powerful design and prototyping tool to help designers and developers collaborate together and streamline projects. Since it’s launch, it has claimed the top spot for most popular UX and UI design tool, with a 38{5d3ddbe771dfd7baccbc708ede1f8581564c9b62644010c5b52d123c48304749} market share. Figma is intuitive and hosts tons of features, making it easy for designers to make the switch. Read our full Figma review below to get all the details. Check it out here!
Pros
- Save hours with seamless team collaboration
- Simple and attractive interface
- All in one tool for design, feedback, and prototyping
- Easy handoff to developers
- Cloud and desktop-based
- Generous free plan
- Tons of plugins and integrations
Cons
- Needs an internet connection
- Requires decent RAM and graphics to run smoothly
- A bit of a learning curve if you’re new to design tools
Figma holds the number one spot for the most popular design tool. It claims a 38.61{5d3ddbe771dfd7baccbc708ede1f8581564c9b62644010c5b52d123c48304749} market share in the collaborative design and prototyping category.
This powerful prototyping tool has overtaken popular options such as Adobe XD. All within as little as 5 years.
What sets it apart from others is its simplicity and the number of features available for free.
In this Figma review, we’ll explore its best features that make this tool so popular.
Figma Review: Who is Figma For?
Figma is built for designers in graphics, logos, websites, mobile apps, digital products, and more.
Their mission is to make design accessible to everyone.
Plus, designers can collaborate with developers to get live feedback and streamline the design process.
Other use cases include:
- UI design
- UX design
- Wireframing
- Brainstorming
- Templates
- Remote design.
11 Figma Features You Need to See
There are tons of powerful things you can do with Figma. Here’s a close look at the key features you need to know about.
1. Real-time Collaboration
Keeping a design team on the same page can be super challenging for large design projects. Designers often need external tools to work together. This can lead to fragmented and unclear feedback.
Figma’s real-time collaboration ends the confusion because it brings designers, developers, and project managers together.

Your design team can work simultaneously on the same design file, similar to Google Docs. Embedded commenting makes the design project a smooth conversation. It allows for clear, contextual feedback.
It also lets outsiders join. They can give specifications and feedback, helping projects move faster.
2. Vector Networks
Creating vector graphics in Photoshop or Adobe Illustrator can be hard. But Figma’s Vector Networks make it easier.
With this feature, complex designs become effortless. You can connect any two points together, manage stroke styles, and fill enclosed spaces with a simple click.

Figma’s bend tool allows designers to adjust curves directly instead of fiddling with control handles. This streamlines the curve adjustment process in your designs.
The intuitive filling technique recognizes and fills enclosed shapes automatically. You can also quickly create holes within filled areas. This feature adds flexibility when designing complex user interface elements.
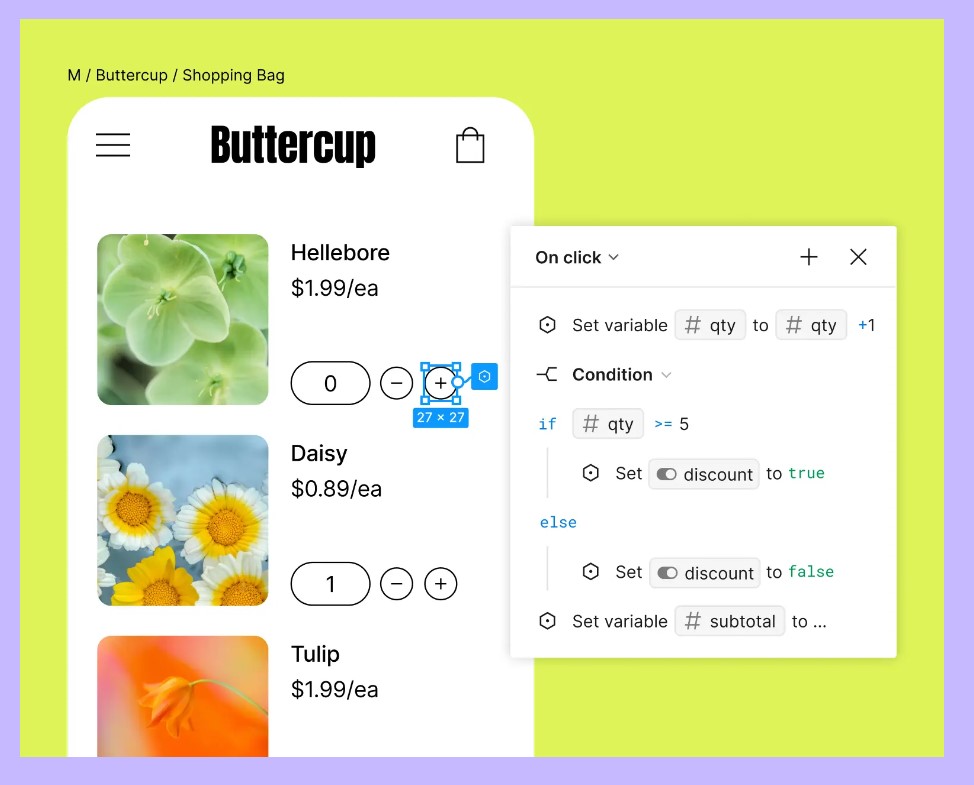
3. Components
What happens when you have multiple elements in a design file that you want to update globally? In many design tools, you would need to make edits manually to each element.
This is where Components in Figma come in. By creating instances from a master component, design changes can be made quickly by editing the master component.
This is really helpful when you have multiple buttons of the same design that need updating across the entire project.
4. Auto Layout
Auto Layout is another exciting feature in Figma that makes you a more efficient designer. It will automatically adjust the size of elements based on their content.
That means you can create padding around buttons and shapes, and the layout will adjust uniformly according to its size.
It’s a design feature that simplifies the creation of elements and how they respond, similar to the final effect in web browsers.
5. Prototyping
Ever wonder how web or app designs will flow once they’ve been coded?
Figma’s prototyping features are a great way to see how users will interact with designs before a line of code is written.

It allows you to turn static designs into clickable, interactive prototypes. This feature enables you to preview the final result before passing it to a developer.
This can also be useful for other reasons:
- To share ideas during the design process
- Getting feedback from collaborators
- Testing interactions with users.
This feature is invaluable for testing and demonstrating the functionality of designs.
6. Plugins
A Figma plugin extends its functionality, allowing for customized workflows and automated tasks.
The Figma community has more than 3,000 plugins to choose from, making Figma even more impressive.
Here are just a few useful plugins to take a look at:
- Unsplash for adding stock imagery to your work
- Icons8 AI background remover makes transparent backgrounds for free
- Isometric converts 2D designs into product mockups
- Iconsax is a free library of over 6,000 vector icons.
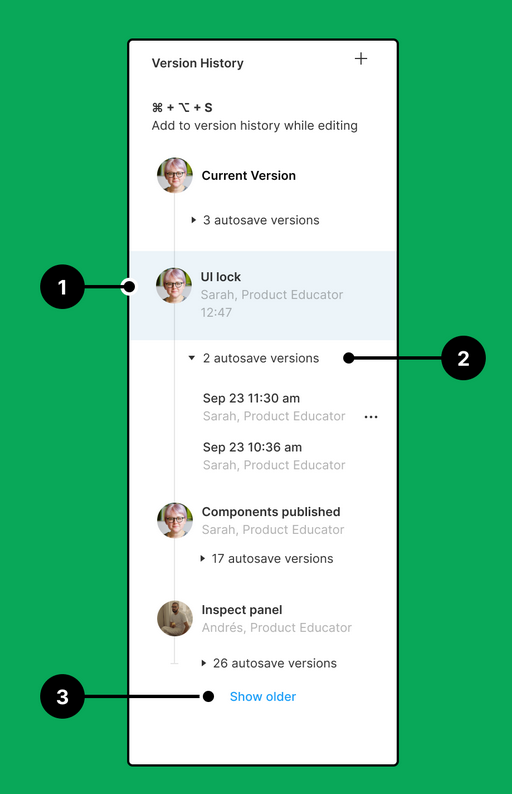
7. Version History
There’s no fear of losing your work or breaking design assets in Figma; fortunately, thanks to version history.

This feature records all changes made to a file, enabling designers to refer back to previous versions if anything goes wrong.
8. Web-Based Platform
Another unique feature and benefit of using Figma is that it’s web-based. That means you don’t need to install hefty software on your PC like other design software.
As long as you’ve got an internet connection, you can access it from any device, making it easier to work remotely.
While Figma operates online, it also offers a desktop version. This version improves performance and provides some offline access.
This enables you to work on larger files and more complex designs that may have more layers.
9. Embedded Designs
Another feature loved by Figma users is the ability to embed design assets and prototypes.
This means you can add your work to a website or application for testing or collaboration purposes.
Moreover, viewing and editing permissions can be set so only the right people in your team can make changes.
Plus, external tools such as Notion will automatically embed with the design files sharable link.
10. Constraints
Constraints in Figma is another powerful feature when designing websites or mobile apps.
It allows you to define how elements inside a frame should behave when its size changes. This ensures designs adapt responsively according to the screen size, similar to how they would act in their finished environment.
It works by setting the elements’ positions relative to their parent, anchoring them inside to maintain their position and scale.
You can combine constraints with grids and the Auto layout feature to make designing flexible apps or websites more efficient and save time during the design process.
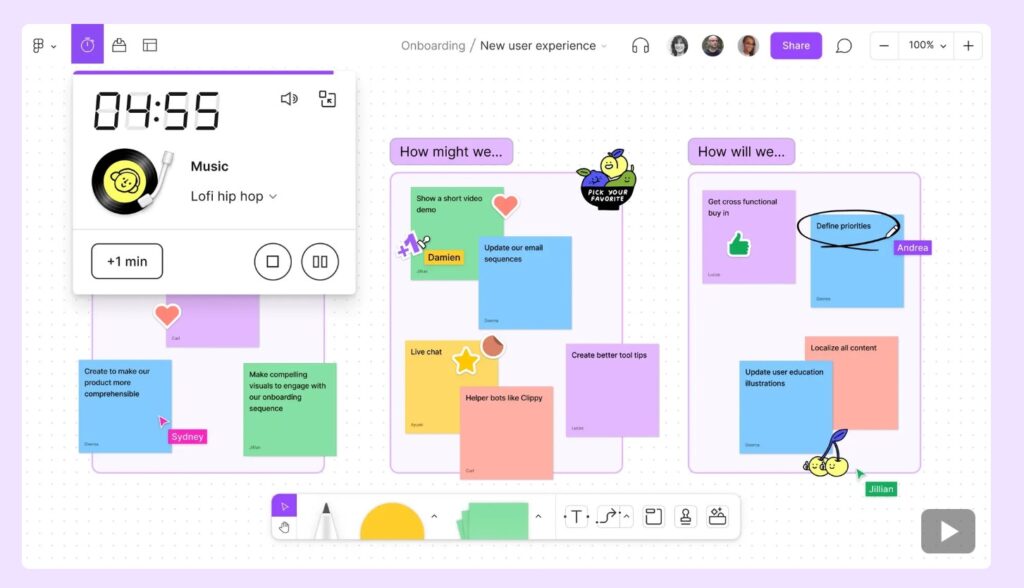
11. FigJam
FigJam is Figma’s collaborative whiteboarding tool. It’s used for brainstorming and project ideation.

It can also be used for diagramming, meetings and workshops, and agile workflows.
FigJam has everything you need to share ideas in real-time, from sticky notes and drawings to wireframes and comments.
Best of all, it integrates perfectly with Figma, allowing for a seamless transition from planning to design.
These features make Figma a powerful and versatile tool for designers, allowing for efficient design creation, collaboration, and prototyping.
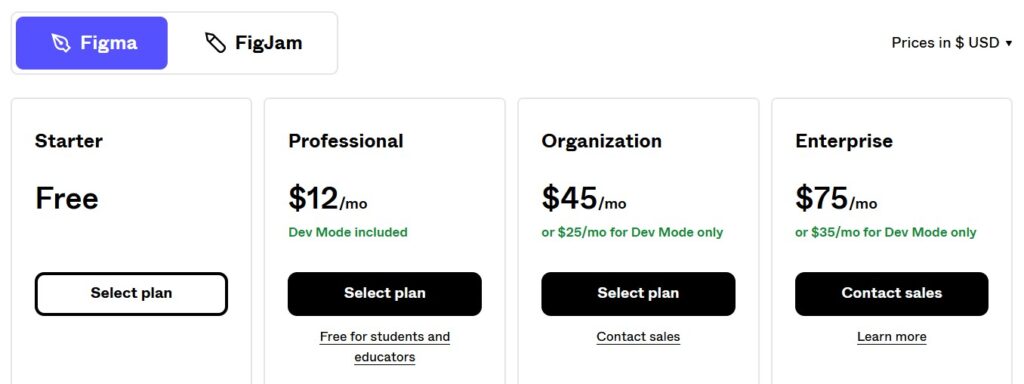
Figma Review: Pricing
If you’re a freelance designer, then you’ve got the option between Figma’s free and Professional plans.

What makes Figma so appealing is how much you can do with its free version.
- 30-day version history
- Figma Editor
- Auto Layout
- Plugins and widgets
- Unlimited file storage
- PDF, PNG, JPG, SVG export
- Multiplayer collaboration
- Shareable links
- Interactive prototypes
- Design components
- And much more.
The professional plan offers more for just $12 per month.
- Collaboration private projects
- Prototype sharing permissions
- Audio conversations
- Team and project transfer
- Prototyping conditional logic
- Team libraries
- Dev mode
- And much more.
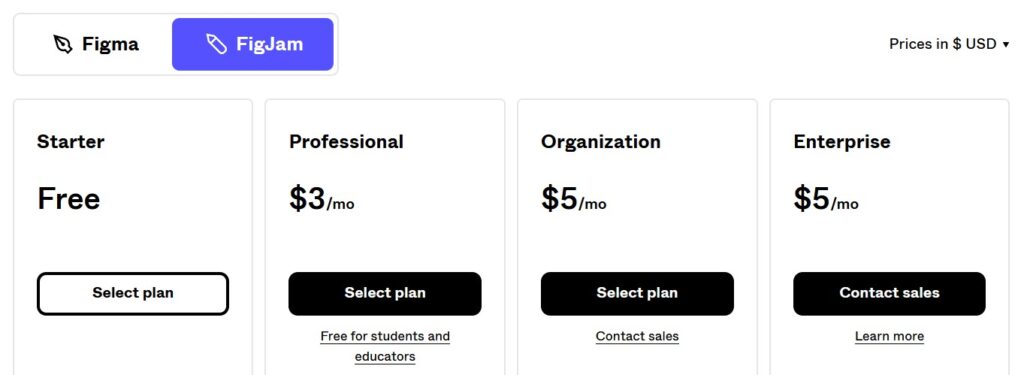
FigJam pricing is separate but still very reasonable. Many of the features are included in its free version.

Figma Review: Pros and Cons
Pros
- Save hours with seamless team collaboration
- Simple and attractive interface
- All in one tool for design, feedback, and prototyping
- Easy handoff to developers
- Cloud and desktop-based
- Generous free plan
- Tons of plugins and integrations
Cons
- Needs an internet connection
- Requires decent RAM and graphics to run smoothly
- A bit of a learning curve if you’re new to design tools
Figma Alternatives
In recent years, Figma has dominated the market in design tools. But it might not be for everyone.
Here’s a quick look at some Figma alternatives you might want to consider.
Adobe XD
Adobe XD is a versatile tool for UI and UX design, offering a robust alternative to Figma.
Its unique features and integrations make Adobe XD one of the best design tools available and holds a 15{5d3ddbe771dfd7baccbc708ede1f8581564c9b62644010c5b52d123c48304749} market share.
This tool excels in creating interactive prototypes and wireframes with a vector-based environment that is both responsive and intuitive.
Furthermore, its integration with other Adobe Creative Cloud applications like Photoshop and Illustrator is seamless, enabling designers to import assets and enhance them within XD.
This would be the perfect Figma alternative if you’re already familiar with the Adobe ecosystem. However, the biggest disadvantage is that Adobe XD doesn’t offer a free plan as Figma does, causing some to investigate cheaper Adobe alternatives.
InVision
InVision is another excellent design and prototyping platform and a viable alternative to Figma.
It provides a freehand drafting mode, interactive mockups, and user testing, which are beneficial for design teams.
InVision is praised for its simplicity and accessibility, with drag-and-drop functionalities that make it easy to use for people of all technical levels.
It also integrates with other design tools like Sketch, which makes it more versatile. However, if you’re looking for an all-in-one tool, then Figma might be the better option.
Sketch
Sketch is a design tool specifically for Mac users. Its comprehensive vector editing lets you control every part of the design.
Similar to Figma, Sketch’s component-based structure is a standout feature. It allows designers to create reusable components across artboards, significantly speeding up the design process.
It also offers prototyping, collaboration, and developer handoff.
The only downfall is that it’s only available for Mac users, plus teams that prioritize real-time collaboration might prefer what Figma has to offer.
Figma Review in Conclusion
That concludes this Figma review as one of the best UX design tools on the market.
What makes Figma stand out is its generous free plan, offering designers more than enough features without needing to upgrade.
If you’re looking for a design tool that’s easy to learn and has a stunning user interface, then Figma is for you.
